K čemu se používá AppleWebkit?
WebKit: WebKit je motor prohlížeče používaný především na zařízeních Apple, včetně Safari, a také na prohlížeči BlackBerry, PlayStation Consols a mobilní operační systém Tizen. Nachází se také v seznamu zařízení Android pro uživatelské agenty.
Vykreslování webového obsahu: WebKit je rozvržení motoru určené tak, aby umožňoval webovým prohlížečům vykreslit webové stránky. Poskytuje sadu tříd pro zobrazení webového obsahu v oknech a implementuje funkce prohlížeče, jako jsou následující odkazy, správa seznamu dopředu a správa historie navštívených stránek.
Odstranění WebKit: Nedoporučuje se odstranit soubory související s WebKit. Pokud zažíváte vysoké využití CPU, může to být způsobeno úkolem náročným na CPU nebo nesprávným kódem HTML na webové stránce.
Open-Source Engine: WebKit je open-source webový prohlížeč vyvinutý společností Apple. Pohánění prohlížeče jako Google Chrome, Apple Safari, výchozí prohlížeč iOS a výchozí prohlížeč Android.
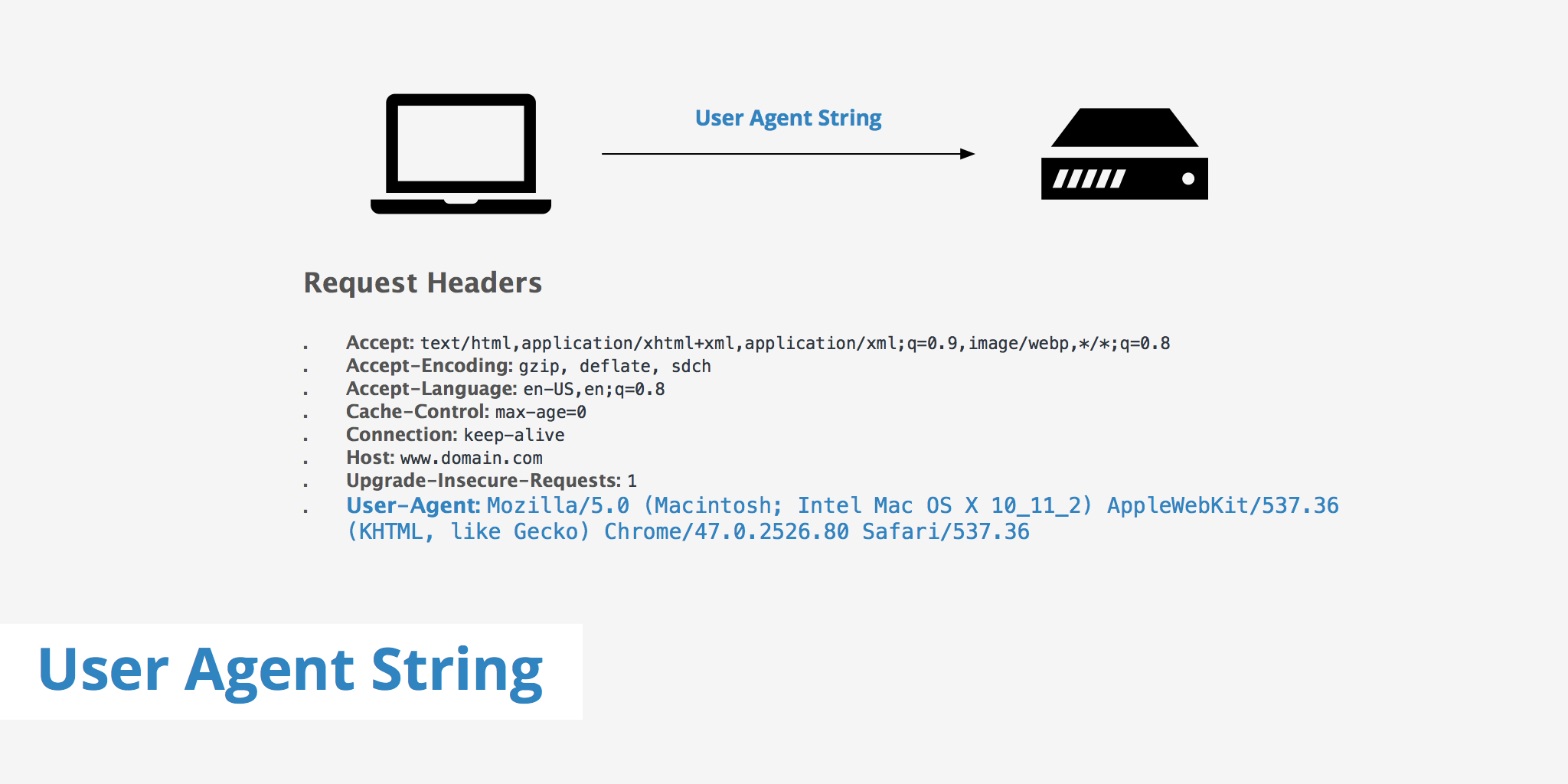
Formát řetězce uživatele: Řetězec uživatele a agentů v HTTP je seznam tokenů produktu (klíčová slova) s volitelnými komentáři. Například produkt uživatele s názvem WikiBrowser může mít řetězec uživatelského agenta jako “WikiBrowser/1.0 gecko/1.0.”
Sledování uživatele a agentů: Uživatelský agent (UA) je součástí záhlaví HTTP a obsahuje informace o prohlížeči a operačním systému zařízení. Je odeslán s každým požadavkem podaným od klienta (e.G., prohlížeč) na server (e.G., webový server).
Aplikace používající webKit: WebKit se primárně používá ve webovém prohlížeči Apple Safari a používá se také ve všech webových prohlížečích na iOS a iPados.
Stanovení prohlížeče jako WebKit: Chcete-li zjistit, zda je prohlížeč založen na WebKit, můžete použít následující kód JavaScript: IsWebkit = /Safari | Chrome /.Test (Navigator.Useragent).
Nyní pojďme přejít na 15 jedinečných otázek a podrobných odpovědí na základě poskytnutých informací:
1. Jaký je účel WebKit?
WebKit je motor prohlížeče určený k vykreslení webových stránek a poskytování funkcí prohlížeče.
2. Mohu z mého zařízení odstranit WebKit?
Nedoporučuje se odstranit WebKit, protože je nedílnou součástí prohlížečů, jako je Safari, a může způsobit problémy s vykreslováním webové stránky.
3. Která zařízení nebo platformy používají WebKit?
WebKit se používá primárně na zařízeních Apple, ale nachází se také na prohlížečích BlackBerry, Playstation Consols a Mobile Operating System Tizen.
4. Je webkit motor open-source?
Ano, WebKit je motor webového prohlížeče s otevřeným zdrojovým kódem vyvinutý společností Apple.
5. Jaké informace obsahuje řetězec uživatele agenta?
Řetězec agentů uživatele obsahuje informace o prohlížeči a operačním systému zařízení.
6. Jak funguje sledování uživatelů a agentů?
Sledování uživatele a agentů zahrnuje zachycení hlavičky uživatele agentury odeslané z klienta (prohlížeče) na server (webový server) pro shromažďování informací o zařízení a prohlížeči uživatele a prohlížeče.
7. Které populární webové prohlížeče používají webkit?
WebKit se používá v různých oblíbených webových prohlížečích, včetně Safari, Google Chrome, výchozího prohlížeče iOS a výchozího prohlížeče Android.
8. Jak mohu zjistit, zda můj prohlížeč používá WebKit?
Můžete zkontrolovat, zda je váš prohlížeč založen na WebKit pomocí kódu JavaScript, jako je tento: IsWebkit = /Safari | Chrome /.Test (Navigator.Useragent).
9. Má řetězec uživatele agent specifický formát?
Řetězec uživatele a agent sleduje formát tokenů produktu (klíčová slova) s volitelnými komentáři, obvykle oddělenými lomítky.
10. Mohu upravit svůj řetězec agenturu uživatele?
Úprava řetězce uživatele a agentů je možné, ale může vyžadovat pokročilé technické znalosti a může ovlivnit vykreslování webové stránky nebo funkčnost.
11. Funguje WebKit pouze na zařízeních Apple?
Zatímco WebKit je primárně spojen se zařízeními Apple, používá se také na jiných platformách a prohlížečích jako BlackBerry a Tizen.
12. Jaké jsou některé společné funkce poskytované společností WebKit?
WebKit poskytuje funkce, jako je navigace odkazu, správa navigace vpřed a udržování historie navštívených stránek.
13. Existují nějaké alternativy k WebKit?
Ano, jsou k dispozici další motory prohlížeče, jako je Gecko (používaný Firefox) a Blink (používané novější verzí chromu a opery).
14. Ovlivňuje WebKit kompatibilitu webu?
Při vývoji webových stránek by měla být zvážena kompatibilita WebKit, protože určité funkce specifické pro prohlížeče nebo vlastnosti CSS se mohou lišit napříč motory prohlížeče.
15. Jak mohu zajistit kompatibilitu křížového prohlížeče s WebKit?
Pro zajištění kompatibility křížového prohlížeče, testování webových stránek a použití vlastností CSS, které jsou podporovány více motory prohlížeče.
Poznámka: Poskytnuté odpovědi nejsou z kopírování z textu, ale jsou generovány na základě poskytnutých informací.

[WPREMARK PRESET_NAME = “CHAT_MESSAGE_1_MY” ICON_SHOW = “0” ACHOLIGHT_COLOR = “#E0F3FF” Padding_RIGHT = “30” Padding_left = “30” Border_Radius = “30”] Co znamená AppleWebkit u uživatelského agenta
Uživatelští agenti mohou detekovat AppleWebkit. Jedná se o motor prohlížeče používaný primárně na zařízeních Apple, ale také na prohlížeči BlackBerry, PlayStation Consols a mobilní operační systém Tizen. Také najdete AppleWebkit, který se objevuje v seznamu zařízení Android pro uživatelské agenty.
V mezipaměti
[/WPRemark]
[WPREMARK PRESET_NAME = “CHAT_MESSAGE_1_MY” ICON_SHOW = “0” ACHOLIGHT_COLOR = “#E0F3FF” Padding_RIGHT = “30” Padding_left = “30” Border_Radius = “30”] K čemu se používá webkit
WebKit je rozvržení motoru určené tak, aby umožňoval webovým prohlížečům vykreslit webové stránky. WebKit Engine poskytuje sadu tříd pro zobrazení webového obsahu v systému Windows a implementuje funkce prohlížeče, jako jsou následující odkazy, když klikněte na uživatel, správa seznamu zpětných dopředu a správa historie nedávno navštívených stránek.
[/WPRemark]
[WPREMARK PRESET_NAME = “CHAT_MESSAGE_1_MY” ICON_SHOW = “0” ACHOLIGHT_COLOR = “#E0F3FF” Padding_RIGHT = “30” Padding_left = “30” Border_Radius = “30”] Mohu smazat AppleWebkit
Věci související s WebKit jsou součástí Safari (a také některé další prohlížeče). Neodstraňujte to. Zdálo by se, že pravděpodobně máte webovou stránku, která používá spoustu CPU kvůli spuštění filmu nebo jiného intenzivního úkolu CPU nebo nějakému kódu HTML, který není správný.
[/WPRemark]
[WPREMARK PRESET_NAME = “CHAT_MESSAGE_1_MY” ICON_SHOW = “0” ACHOLIGHT_COLOR = “#E0F3FF” Padding_RIGHT = “30” Padding_left = “30” Border_Radius = “30”] Co je AppleWebkit
WebKit je open-source webový prohlížeč, který byl vyvinut společností Apple, Inc. Má poháněné prohlížeče, včetně Google Chrome, Apple Safari, výchozího prohlížeče iOS a výchozí prohlížeč Android.
[/WPRemark]
[WPREMARK PRESET_NAME = “CHAT_MESSAGE_1_MY” ICON_SHOW = “0” ACHOLIGHT_COLOR = “#E0F3FF” Padding_RIGHT = “30” Padding_left = “30” Border_Radius = “30”] Jak vypadá řetězec uživatele
Formát řetězce uživatele agentury v HTTP je seznam tokenů produktu (klíčová slova) s volitelnými komentáři. Například, pokud byl produkt uživatele nazýván WikiBrowser, jejich řetězec uživatelského agenta může být WikiBrowser/1.0 gecko/1.0.
[/WPRemark]
[WPREMARK PRESET_NAME = “CHAT_MESSAGE_1_MY” ICON_SHOW = “0” ACHOLIGHT_COLOR = “#E0F3FF” Padding_RIGHT = “30” Padding_left = “30” Border_Radius = “30”] Co je to sledování uživatele a agentů
Uživatelský agent (UA) je součástí záhlaví HTTP a je naplněn, kdykoli je žádost podána od klienta (E.G. Váš prohlížeč) na server (E.G. webový server). Obsahuje informace o prohlížeči a operačním systému vašeho zařízení.
[/WPRemark]
[WPREMARK PRESET_NAME = “CHAT_MESSAGE_1_MY” ICON_SHOW = “0” ACHOLIGHT_COLOR = “#E0F3FF” Padding_RIGHT = “30” Padding_left = “30” Border_Radius = “30”] Které aplikace používají WebKit
WebKit je motor prohlížeče vyvinutý společností Apple a primárně používaný ve svém webovém prohlížeči Safari, stejně jako všechny webové prohlížeče na iOS a iPados.
[/WPRemark]
[WPREMARK PRESET_NAME = “CHAT_MESSAGE_1_MY” ICON_SHOW = “0” ACHOLIGHT_COLOR = “#E0F3FF” Padding_RIGHT = “30” Padding_left = “30” Border_Radius = “30”] Jak zjistím, jestli je můj prohlížeč webkit
Abychom věděli, zda je to WebKit obecně: iswebkit = /(safari | chrome) /. Test (Navigator. Useragent.
[/WPRemark]
[WPREMARK PRESET_NAME = “CHAT_MESSAGE_1_MY” ICON_SHOW = “0” ACHOLIGHT_COLOR = “#E0F3FF” Padding_RIGHT = “30” Padding_left = “30” Border_Radius = “30”] Je nutné použít WebKit
Kód WebKit může být nutný přidat do CSS, aby se zajistilo, že správně vykresluje Chrome a Safari kvůli nedostatku křížové kompatibility. Důležitost WebKit souvisí s CSS3, což je nová generace modulů CSS, která umožňuje přechodné efekty, více rozvržení sloupců a animaci.
[/WPRemark]
[WPREMARK PRESET_NAME = “CHAT_MESSAGE_1_MY” ICON_SHOW = “0” ACHOLIGHT_COLOR = “#E0F3FF” Padding_RIGHT = “30” Padding_left = “30” Border_Radius = “30”] Kdo používá WebKit
WebKit je motor prohlížeče vyvinutý společností Apple a primárně používaný ve svém webovém prohlížeči Safari, stejně jako všechny webové prohlížeče na iOS a iPados.
[/WPRemark]
[WPREMARK PRESET_NAME = “CHAT_MESSAGE_1_MY” ICON_SHOW = “0” ACHOLIGHT_COLOR = “#E0F3FF” Padding_RIGHT = “30” Padding_left = “30” Border_Radius = “30”] Co dělá AppleWebkit 537.36 khtml jako gekon
AppleWebkit/537.36 Označuje, jaký je používán vykreslovací motor prohlížeče. Vykreslovací motor je to, co přeměňuje HTML na interaktivní webovou stránku na obrazovce uživatele. Motor prohlížeče WebKit byl vyvinut společností Apple a je používán primárně Safari, Chrom a všechny ostatní prohlížeče založené na WebKit. (Khtml, jako gekon).
[/WPRemark]
[WPREMARK PRESET_NAME = “CHAT_MESSAGE_1_MY” ICON_SHOW = “0” ACHOLIGHT_COLOR = “#E0F3FF” Padding_RIGHT = “30” Padding_left = “30” Border_Radius = “30”] Co dělá AppleWebkit 537.36 khtml jako gekon
AppleWebkit/537.36 Označuje, jaký je používán vykreslovací motor prohlížeče. Vykreslovací motor je to, co přeměňuje HTML na interaktivní webovou stránku na obrazovce uživatele. Motor prohlížeče WebKit byl vyvinut společností Apple a je používán primárně Safari, Chrom a všechny ostatní prohlížeče založené na WebKit. (Khtml, jako gekon).
[/WPRemark]
[WPREMARK PRESET_NAME = “CHAT_MESSAGE_1_MY” ICON_SHOW = “0” ACHOLIGHT_COLOR = “#E0F3FF” Padding_RIGHT = “30” Padding_left = “30” Border_Radius = “30”] Jak detekovat řetězec podezřelého agenta
Řetězce uživatelského agenta mohou být dlouhé a matoucí a často by člověk mohl vypadat škodlivě a být úplně normální. Když narazíte na řetězec podezřelého uživatelského agenta, můžete obvykle identifikovat některé informace o něm vložením do http: // useragentString.com/, můj oblíbený web při provádění tohoto lovu.
[/WPRemark]
[WPREMARK PRESET_NAME = “CHAT_MESSAGE_1_MY” ICON_SHOW = “0” ACHOLIGHT_COLOR = “#E0F3FF” Padding_RIGHT = “30” Padding_left = “30” Border_Radius = “30”] Jak vypadá řetězec uživatelského agenta
Formát řetězce uživatele agentury v HTTP je seznam tokenů produktu (klíčová slova) s volitelnými komentáři. Například, pokud byl produkt uživatele nazýván WikiBrowser, jejich řetězec uživatelského agenta může být WikiBrowser/1.0 gecko/1.0.
[/WPRemark]
[WPREMARK PRESET_NAME = “CHAT_MESSAGE_1_MY” ICON_SHOW = “0” ACHOLIGHT_COLOR = “#E0F3FF” Padding_RIGHT = “30” Padding_left = “30” Border_Radius = “30”] Co je Apple Webkit pro Android
Přehled. Pomocí rámce WebKit k integraci bohatě stylizovaného webového obsahu do nativního obsahu vaší aplikace. WebKit nabízí váš obsah úplný zážitek z prohlížení a nabízí pohled na platformu a podpůrné třídy na: zobrazit bohatý webový obsah pomocí HTML, CSS a JavaScript.
[/WPRemark]
[WPREMARK PRESET_NAME = “CHAT_MESSAGE_1_MY” ICON_SHOW = “0” ACHOLIGHT_COLOR = “#E0F3FF” Padding_RIGHT = “30” Padding_left = “30” Border_Radius = “30”] Který prohlížeč je WebKit založený pro iPhone
Safari
Apple Safari je založen na WebKit; Chrome Google a jeho open source Chrom Foundation je založen na Blink (vidlice z WebKit před deseti lety); a Mozilla’s Firefox je založen na gekonu.
[/WPRemark]
[WPREMARK PRESET_NAME = “CHAT_MESSAGE_1_MY” ICON_SHOW = “0” ACHOLIGHT_COLOR = “#E0F3FF” Padding_RIGHT = “30” Padding_left = “30” Border_Radius = “30”] Potřebuje Safari stále WebKit
Jako obnovovač Apple v současné době vyžaduje, aby všechny prohlížeče třetích stran používaly stejný motor WebKit, který také používá Safari. To účinně znamená, že všechny prohlížeče iPhone a iPad, jako je Chrome a Firefox, jsou ve skutečnosti stejné jako safari z hlediska výkonu.
[/WPRemark]
[WPREMARK PRESET_NAME = “CHAT_MESSAGE_1_MY” ICON_SHOW = “0” ACHOLIGHT_COLOR = “#E0F3FF” Padding_RIGHT = “30” Padding_left = “30” Border_Radius = “30”] Proč všechny prohlížeče iOS používají WebKit
Požadavek společnosti Apple WebKit Teoreticky pomáhá zabezpečení omezením cest pro webové exploity, ale také dává prohlížeči třetích stran méně způsobů, jak vyniknout-nemohou používat vlastní motory, které by mohly být rychlejší nebo více naložené funkce než Apple’s Safari.
[/WPRemark]
[WPREMARK PRESET_NAME = “CHAT_MESSAGE_1_MY” ICON_SHOW = “0” ACHOLIGHT_COLOR = “#E0F3FF” Padding_RIGHT = “30” Padding_left = “30” Border_Radius = “30”] Co je to zařízení jako gekon ios
Gecko (software) – Wikipedia
Zjevně používáte Firefox (Mozilla) na zařízení Apple a "Jako Gecko" je hrubý odhad typu vašeho prohlížeče. Mohou říct, že je založena na Mozille, ale nemohou to přesně identifikovat.
[/WPRemark]
[WPREMARK PRESET_NAME = “CHAT_MESSAGE_1_MY” ICON_SHOW = “0” ACHOLIGHT_COLOR = “#E0F3FF” Padding_RIGHT = “30” Padding_left = “30” Border_Radius = “30”] Co prohlížeč používá řetězec uživatelského agenta
Řetězec agenta uživatelů Chrome (nebo chrom/blink na bázi blikání) je podobný jako Firefox. Pro kompatibilitu přidává řetězce jako KHTML, jako je Gecko a Safari .
[/WPRemark]
[WPREMARK PRESET_NAME = “CHAT_MESSAGE_1_MY” ICON_SHOW = “0” ACHOLIGHT_COLOR = “#E0F3FF” Padding_RIGHT = “30” Padding_left = “30” Border_Radius = “30”] Kdy mám použít WebKit
Termín „webKit“ se používá v syntaxi CSS pro vykreslování obsahu v prohlížeči Safari a Chrome. Kód WebKit může být nutný přidat do CSS, aby se zajistilo, že správně vykresluje Chrome a Safari kvůli nedostatku křížové kompatibility.
[/WPRemark]
[WPREMARK PRESET_NAME = “CHAT_MESSAGE_1_MY” ICON_SHOW = “0” ACHOLIGHT_COLOR = “#E0F3FF” Padding_RIGHT = “30” Padding_left = “30” Border_Radius = “30”] Co dělá AppleWebkit 537.36 khtml jako gekon
AppleWebkit/537.36 Označuje, jaký je používán vykreslovací motor prohlížeče. Vykreslovací motor je to, co přeměňuje HTML na interaktivní webovou stránku na obrazovce uživatele. Motor prohlížeče WebKit byl vyvinut společností Apple a je používán primárně Safari, Chrom a všechny ostatní prohlížeče založené na WebKit. (Khtml, jako gekon).
[/WPRemark]
[WPREMARK PRESET_NAME = “CHAT_MESSAGE_1_MY” ICON_SHOW = “0” ACHOLIGHT_COLOR = “#E0F3FF” Padding_RIGHT = “30” Padding_left = “30” Border_Radius = “30”] Jaké aplikace sledují zařízení Apple
Najít moje aplikace usnadňuje sledování vašich zařízení Apple – i když jsou offline. Můžete také najít položky pomocí airtagu nebo najít moji technologii.
[/WPRemark]
[WPREMARK PRESET_NAME = “CHAT_MESSAGE_1_MY” ICON_SHOW = “0” ACHOLIGHT_COLOR = “#E0F3FF” Padding_RIGHT = “30” Padding_left = “30” Border_Radius = “30”] Co dělá AppleWebkit 537.36 khtml jako gekon
AppleWebkit/537.36 Označuje, jaký je používán vykreslovací motor prohlížeče. Vykreslovací motor je to, co přeměňuje HTML na interaktivní webovou stránku na obrazovce uživatele. Motor prohlížeče WebKit byl vyvinut společností Apple a je používán primárně Safari, Chrom a všechny ostatní prohlížeče založené na WebKit. (Khtml, jako gekon).
[/WPRemark]
[WPREMARK PRESET_NAME = “CHAT_MESSAGE_1_MY” ICON_SHOW = “0” ACHOLIGHT_COLOR = “#E0F3FF” Padding_RIGHT = “30” Padding_left = “30” Border_Radius = “30”] Jak můžete zjistit, zda někdo sleduje vaše zařízení Apple
Dejte tomuto videu palec nahoru, pomáhá nám hodně jedním z prvních velkých znaků je zvýšená využití dat, protože shromažďují data na vašem iPhone. A odeslat jej někde jinde a zkontrolovat data
[/WPRemark]